はじめに
毎日、使うWebサイトやWebのツールはほぼ決まっています。
ソーシャルメディア、ドキュメントやスプレッドシート、プロジェクトのノート、Webストレージ、情報サイト。
毎日、ブラウザのブックマークからそれらのWebアプリを開く作業をしていたとしたら、非常に無駄です。
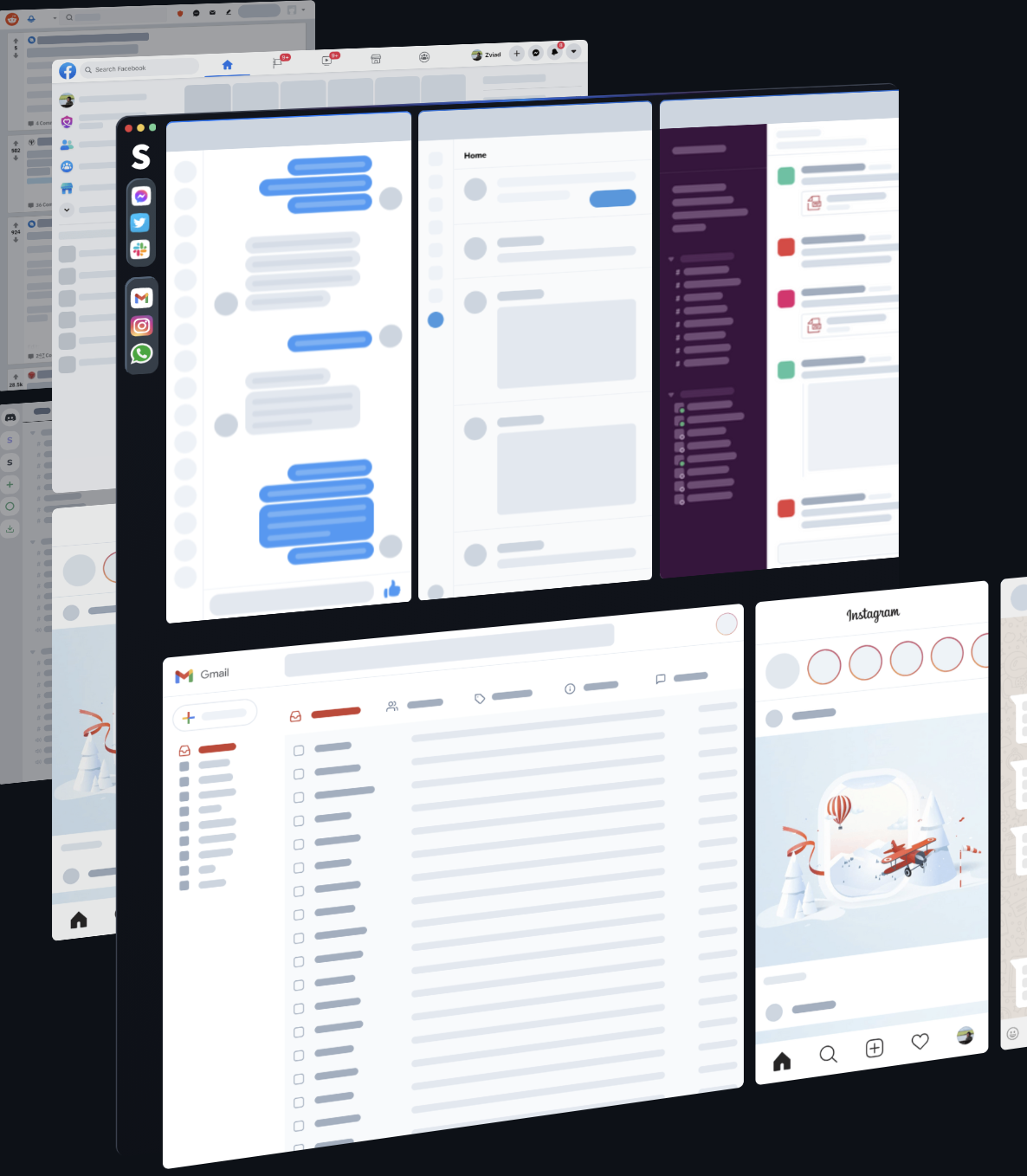
様々なWebアプリを1画面にまとめられるMacアプリStackを使いましょう。

いつもやっている作業に合わせて、一緒に使うWebアプリをまとめてグループにし、”スタック”に追加します。
Stackでは、一つ一つのWebアプリ(Webページ)をカードと呼びます。
つまり、カードをまとめたものがスタックになります。
Stackの動作はこの動画が分かりやすいです。
MacアプリStackで自分の作業スペースを固定化する3つの理由を紹介します。
- たくさんのタブが並ぶゴチャゴチャから解放される
- 一緒に使うアプリを並べておきすぐに作業できる
- 作業に集中でき脱線しない
Stackで自分の作業スペースを固定化する3つの理由
たくさんのタブが並ぶゴチャゴチャから解放される
1については、ChromeやSafariなどのブラウザでたくさんのWebアプリを開いていないでしょうか。
タブがたくさんあると、それを切り替えたり、使いたいWebアプリのページを探すのも大変です。
タブを並べ替えたり、ピン留めしたりと整理することもできますが、結構大変です。
Stackであれば固定的にWebアプリを整理できるため、ゴチャゴチャしません。
Stackでいつも使うWebアプリを使うようにすれば、ブラウザで開くタブが減るためスッキリします。
一緒に使うアプリを並べておきすぐに作業できる
いつも画面上で複数のサイトを並べて作業することはよくあるでしょう。
スプレッドシートと情報元のWebページを並べたり、ソーシャルメディアのページと動画ページを並べたり。
Stackは複数のアプリを並べて作業スペースを作ることができるため、わざわざWebアプリを開いて並べるという面倒な作業から開放されます。
その作業スペースを開けばすぐに作業を始められます。
3つ、4つのWebアプリを配置しても横スクロールでスムーズに移動できます。
作業に集中でき脱線しない
ワークスペースを全画面表示にすると、そこには作業に必要なWebアプリのみが表示されます。
ワークスペースごとに通知を制限することもできるため、ソーシャルメディアの新着記事、メーラの受信通知なども抑制できます。
他の集中を妨げるような情報が目に入らない作業環境を作ることができます。
まとめ
MacアプリStackで自分の作業スペースを固定化する3つの理由を紹介しました。
- たくさんのタブが並ぶゴチャゴチャから解放される
- 一緒に使うアプリを並べておきすぐに作業できる
- 作業に集中でき脱線しない
Stackを活用して、クリエイティブで生産的な自分の作業スペースを作りましょう。